简单记录一下我是怎么给博客添加 FancyBox 支持的。整件事的难度主要在于博客用的模板 fexo 已经好几年没更新了,自身不支持 FancyBox 扩展,所以只能自己加。
要把大象装进冰箱共分为三步:
第一步,在 themes\<theme_name>\source\js 目录下新建 fancybox.js 文件,内容如下:
document.addEventListener('DOMContentLoaded', function () {
wrapImageWithFancyBox();
});
function wrapImageWithFancyBox() {
try {
const images = document.querySelectorAll(`article img`);
console.log(images);
images.forEach(function (image) {
const imageCaption = image.getAttribute('alt');
let imageWrapLink = image.closest('a');
if (!imageWrapLink) {
let src = image.getAttribute('src');
const idx = src.lastIndexOf('?');
if (idx !== -1) {
src = src.substring(0, idx);
}
imageWrapLink = document.createElement('a');
imageWrapLink.href = src;
image.parentNode.insertBefore(imageWrapLink, image);
imageWrapLink.appendChild(image);
}
imageWrapLink.setAttribute('data-fancybox', 'images');
if (imageCaption) {
imageWrapLink.setAttribute('data-caption', imageCaption);
}
});
if (typeof Fancybox !== 'undefined') {
Fancybox.bind('[data-fancybox="images"]', {
Images: {
zoom: false,
},
Toolbar: {
display: [
"zoom",
"slideshow",
"fullscreen",
"close"
],
},
Thumbs: {
autoStart: false,
},
Hash: true,
infinite: false,
});
} else {
console.warn('FancyBox is not loaded');
}
} catch (error) {
console.error('Error initializing FancyBox:', error);
}
}
|
第二步,将下面的代码添加到博客的 head 部分,也就是 themes\<theme_name>\layout\_partial\head.ejs:
<% if(theme.fancybox === true && page.fancybox !== false) { %>
<% if(page.path && page.path.startsWith('posts/')) { %>
<script src="/js/fancybox.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/[email protected]/dist/fancybox.umd.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/[email protected]/dist/fancybox.css"/>
<% } %>
<% } %>
|
第三步,修改博客的配置文件 themes\<theme_name>\_config.yml,添加 fancybox: true。
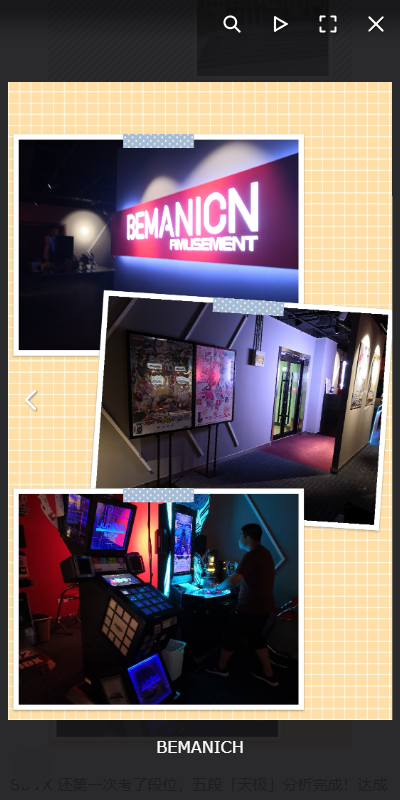
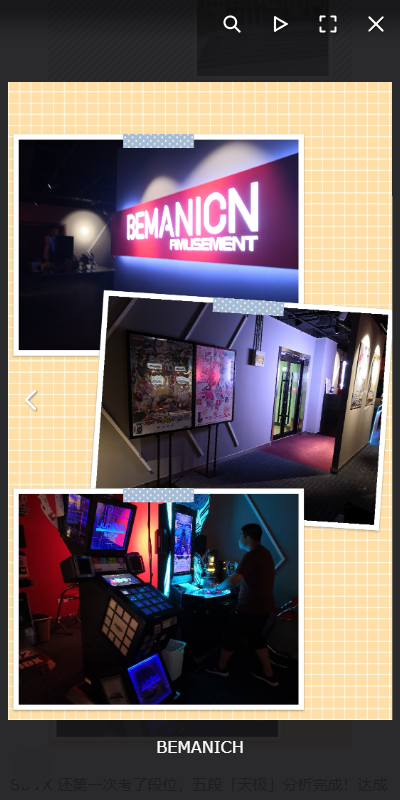
这样就完成了,现在博客文章中的图片就可以点击放大查看了。

为了这个博文还特意修改了一下代码的 css,虽然还是挺一般的,但至少没有原来那么丑了。
最后说一句,Claude 真香!